Objective
The objective of the project was to transform a responsive canvas design concept into a live code interactive prototype and proof of concept for developers.
Background
The canvas design concept needed to be equipped with a repeatable pattern for adding new charts and graphs, and the individual canvas sections needed to be resizable and responsive.
Solution
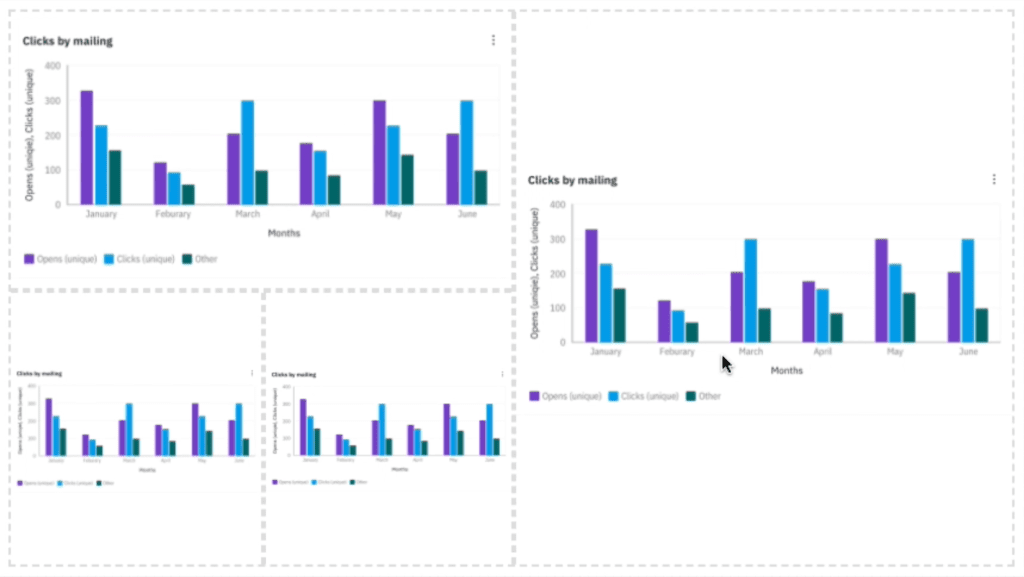
To achieve the objective, the prototype was developed to allow users to adjust the size of the vertical and horizontal dividers that separate each section of the canvas. The vertical dividers were made to snap to a grid, while the horizontal dividers were fluid. Additionally, the entire canvas was fluid, which meant that when resized, all items on the canvas automatically adjusted their size and accordingly. The project was successfully completed, and the prototype was fully interactive and responsive.
My Contribution
As part of this project, my contribution was to code the interactive prototype (HTML, CSS, JS) and ensure that it met all of the necessary requirements. Specifically, I was responsible for creating the repeatable pattern for adding new charts and graphs to the canvas, as well as making sure that the canvas sections were resizable and responsive. Additionally, I collaborated with the design team to ensure that the prototype closely matched the original canvas design concept. Overall, I am proud of the work that I completed on this project, and I believe that the final prototype is an excellent representation of the challenges I can overcome with my front-end development skills.

Project Stakeholders
- Senior Offering Manager
- Senior UX Designer
- UX Designer
Results
The interactive prototype successfully achieved the objective of transforming the responsive canvas design concept into a live code prototype. The repeatable pattern for adding new charts and graphs was implemented, and the individual canvas sections were resizable and responsive. Users could adjust the size of the vertical and horizontal dividers that separate each section of the canvas, and the entire canvas was fluid, adjusting automatically when resized. The prototype was fully interactive and responsive, and it closely matched the original canvas design concept.
The project was completed on time and met all of the necessary requirements. The collaboration between the development and design teams was successful, and the final product was of high quality.
Stakeholder Testimonial
The responsive canvas work you did was instrumental in communicating the interactions to our stakeholders. Your work made it easy to show the drag and drop interactions as well as the resizing of the zones, as well as supporting the overall intent of responsive canvas.
Although the work you did was extremely complex, you worked quickly in getting the proof of concept together. In addition, you were proactive and passionate while working on this project.
– Warren Yen – Senior UX Designer
