Objective
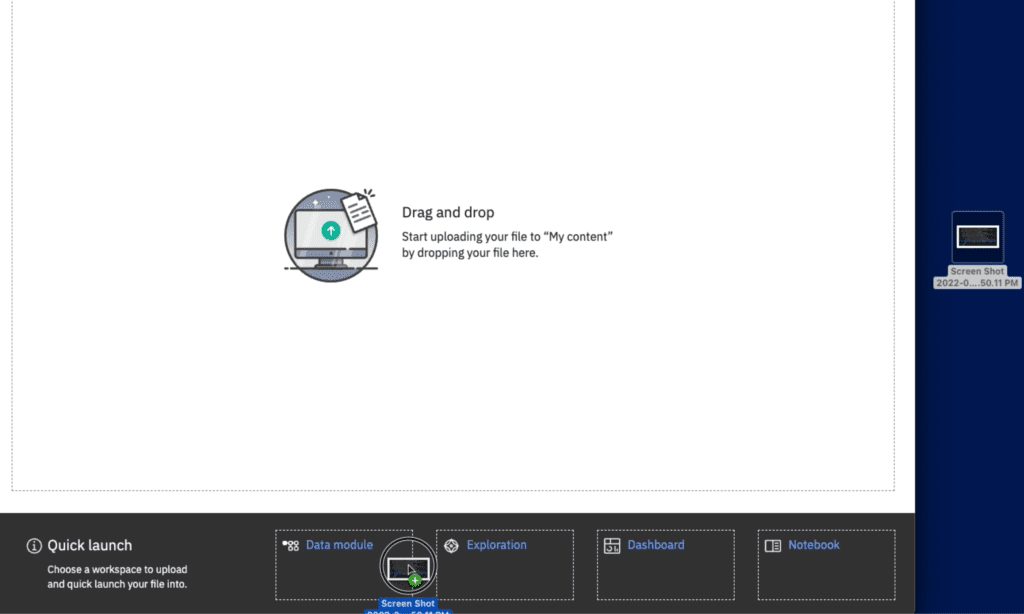
The objective of this project was to create an interactive asset loader prototype that would reveal different dropzone areas on the screen when an asset was dragged into the browser.
Background
The project was completed with the aim of improving the user experience by making it easy to load content by dragging assets into the browser. The project required coding and animation skills to deliver a polished and elegant prototype.
Solution
To achieve the desired outcome, the project involved creating a drag and drop interaction that would reveal different dropzone areas on the screen when an asset was dragged into the browser. Depending where on screen the asset was dragged, different areas were revealed, making it easy to load content. The use of animations added to the elegance and sophistication of the interaction, resulting in a successful prototype that was well-received by stakeholders.
My Contribution
As part of the project team, my contribution to the project included creating the design concept and coding the interactive prototype. I worked closely with the design team to ensure that the loader interaction was seamlessly executed and met the project objectives. My skills in design, front-end development, and animation, were instrumental in the successful delivery of the project.

Project Stakeholders
- Offering Manager
- Design Lead
- UX Designer
Results
The project was successful in achieving its objective of improving the user experience by making it easy to load content by dragging assets into the browser. The interactive live code prototype was well-received by stakeholders, who praised its elegance and ease of use. The use of animations was particularly effective in making the interaction feel polished and sophisticated. The successful prototype was delivered that met the project objectives within the allotted timeframe.
